The Challenge
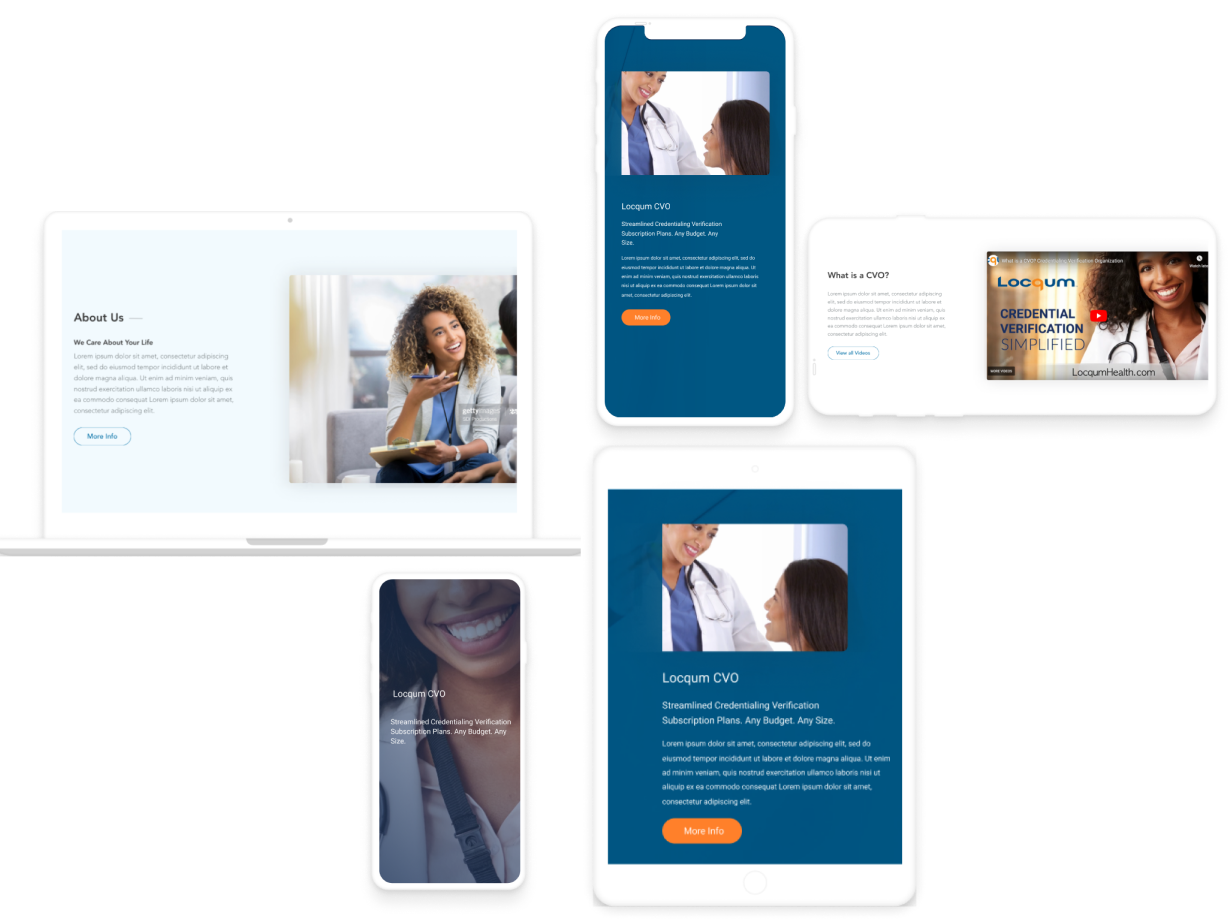
Having a medical website that resonates with your mission and vision is the first step in scaling your business. However, building a medical website is different from designing any other site. For an ordinary website, you need to showcase your brand and create a responsive website. However, medical websites have particular requirements to optimise the user experience. You need a secure site to protect the patient’s data. Since the site is a reflection of healthcare services, it also needs to appeal to patients.
The Insight
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
The Solution
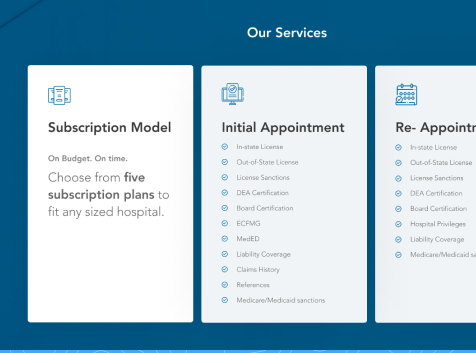
Design and Develop a site that has the perfect balance between attracting the right visitors, providing information, answering questions, and converting the virtual visits into opportunities for appointments and consultations.