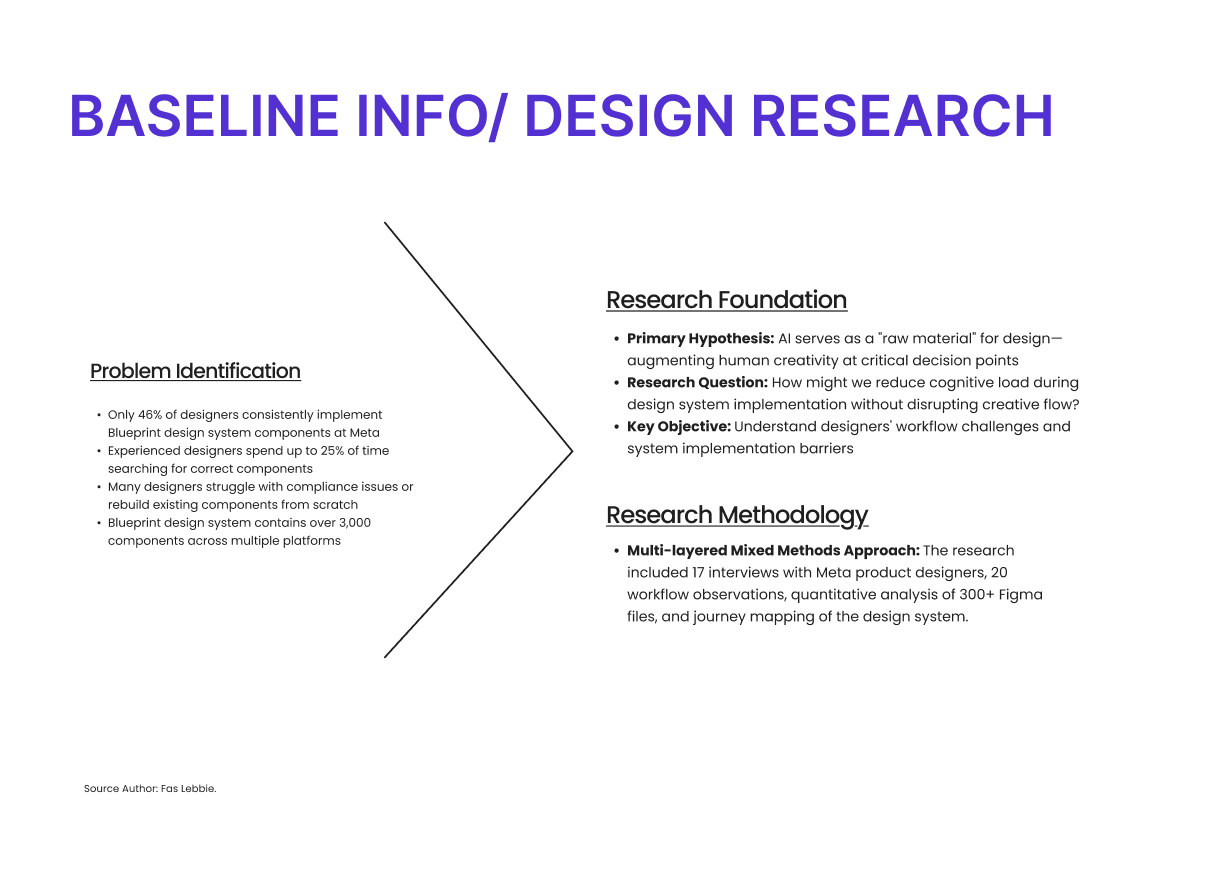
Problem Context
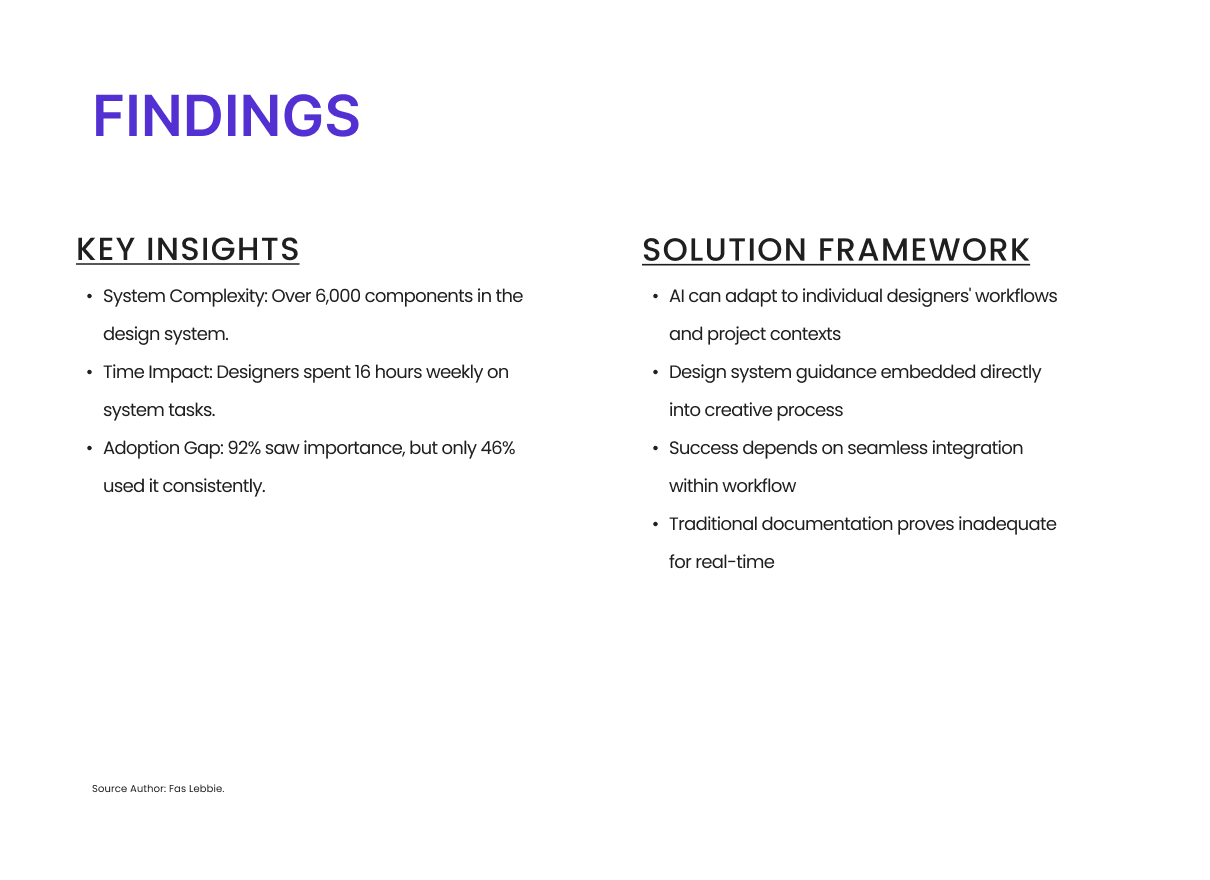
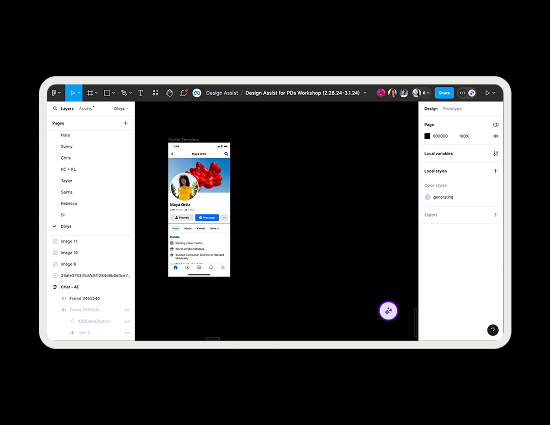
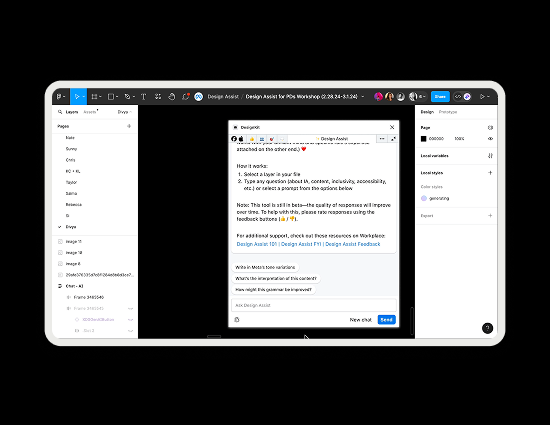
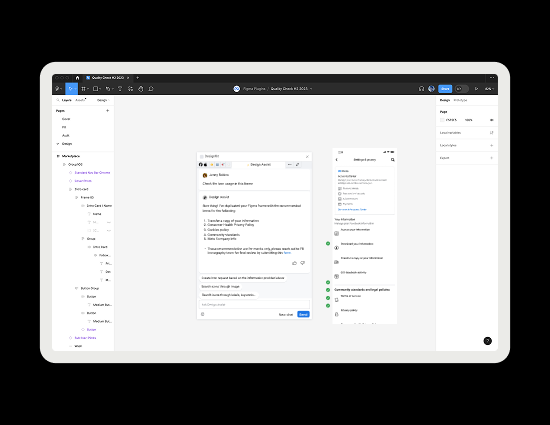
Only 46% of designers consistently implement Blueprint design system components at Meta. Research identified that even experienced designers spent up to 25% of their time searching for correct components, struggling with compliance issues, or rebuilding existing components from scratch. This inefficiency stemmed from a fundamental gap between designers’ creative workflows and the growing complexity of the Blueprint design system, which contained over 3,000 components across multiple platforms. The traditional approaches to design system education—such as documentation websites and design reviews—proved inadequate for real-time implementation needs, creating a high cognitive load that disrupted creative processes. As Meta’s Enterprise Infrastructure Services and Analytics org product ecosystem continued to expand, this disconnect resulted in inconsistent user experiences, increased design debt, and longer production timelines. The situation highlighted a need for a more integrated approach to design system implementation—one that could provide contextual assistance without forcing designers to context-switch between creative work and system compliance.